Hoy en día es bastante frecuente la utilización de código Javascript para generar fragmentos de código html dinámicos en casi todas páginas web, ya sea mediante las funciones del DOM o a través de otros medios.
Sin embargo, si el código Javascript es complejo, puede ser difícil ver qué es lo que estamos haciendo y qué código html se está generando en realidad. Si te dedicas a la creación de páginas web dinámicas utilizando Javascript, seguramente habrás estado en esa situación.
¿Y qué podemos hacer?
Tenemos 2 opciones para ver el código generado a través de Javascript: una utilizando Firefox y otra utilizando Internet Explorer.
La solución utilizando Firefox se basa en un plugin, sin embargo, la solución bajo Internet Explorer es mucho más curiosa y no requiere de la instalación de nada adicional.
Primera opción: En Firefox
Es la solución más sencilla y se llama Web Developer Toolbar. Web Developer Toolbar es un plugin de Firefox que podéis encontrar aquí. Una vez instalado tendremos una nueva barra en el navegador que nos aportará multitud de funciones muy utiles para desarrolladores de páginas web.
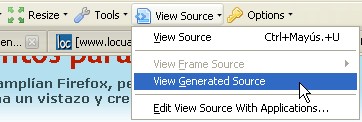
De todas esas funciones, la que nos interesa se encuentra bajo el menú «View source» y en el submenú «View Generated Source«.

Pinchando sobre esa opción se abrirá una nueva ventana donde podremos ver el código html generado en cualquier momento.
Segunda opción: En Internet Explorer
La segunda opción es algo más compleja pero muy sencilla de utilizar y sólo funciona en Internet Explorer (yo he probado en las versiones 6 y superiores y funciona perfectamente).
Aunque seguramente existe algún plugin similar al de Firefox yo prefiero utilizar la que os voy a proponer, ya que puede utilizarse en cualquier navegador de Microsoft sin instalar nada previamente.
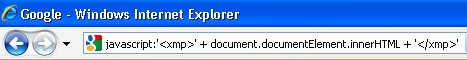
El truco consiste en escribir el siguiente fragmento en la barra de navegación cuando nos encontremos en la página y en el momento en que queramos ver el código generado.
javascript:'<xmp>' + document.documentElement.innerHTML + '</xmp>'
Tal y como muestro en la imagen a continuación:

Pulsamos Intro y ¡magia! ya tenemos todo el código html generado.
