Ya comentábamos algo en otro artículo anterior sobre la importancia de las URLs en el posicionamiento de una web.
En este sitio web por ejemplo, utilizamos el título del artículo y su categoría (ambos almacenados en base de datos) para generar de forma dinámica la URL utilizando la técnica de reescritura de URLs.
Vamos a recordar el ejemplo que utilizábamos en el artículo anterior para implementar un módulo de reescritura de URLs en C# que solucione el problema en esta y en otras aplicaciones ASP.NET.
Nuestro sitio tenía 2 artículos (seguro que en poco tiempo tendrá muchos más) en el directorio llamado «kctyym001» de nuestro servidor. El primer fichero es un artículo que trata sobre cómo cuidar gamusinos y el segundo es una noticia sobre la evolución de la población de gamusinos en Madrid. Las URLs reales de estos 2 artículos tienen la siguiente pinta:
http://www.miSitio.es/kctyym001/1.aspx http://www.miSitio.es/kctyym001/2.aspx
Como esas URLs no podían ser peores para posicionar nuestro sitio, vamos a implementar un módulo de reescritura de URLs muy sencillo para ponerle solución y que las URLs queden de la siguiente forma:
http://www.miSitio.es/articulos/cuidado-gamusinos.aspx http://www.miSitio.es/noticias/evolucion-poblacion-gamusinos-madrid.aspx
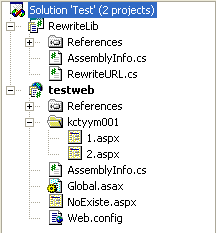
En primer lugar, vamos a crear con Visual Studio una nueva solución que tenga la siguiente estructura.

En el proyecto web hemos creado, además del directorio y los dos ficheros que mencionaba antes, una página más, «NoExiste.aspx«, para redirigir a los usuarios cuando introduzcan una dirección incorrecta.
La librería «RewriteLib» contendrá nuestro módulo de reescritura de URLs en el fichero «RewriteURL.cs», que de momento será de la siguiente forma:
1 using System; 2 using System.Web; 3 4 namespace RewriteLib { 5 public class RewriteURL : System.Web.IHttpModule { 6 const string URL1 = "/articulos/cuidado-gamusinos.aspx"; 7 const string URL2 = "/noticias/evolucion-poblacion-gamusinos-madrid.aspx"; 8 9 public void Init(System.Web.HttpApplication Appl) { 10 Appl.BeginRequest+=new System.EventHandler(RewriteURL_BeginRequest); 11 } 12 13 public void Dispose() {} 14 15 private string dameURLDeVerdad(string urlDeMentira) { 16 if (urlDeMentira.EndsWith(URL1)) { 17 return "/kctyym001/1.aspx"; 18 } else if (urlDeMentira.EndsWith(URL2)) { 19 return "/kctyym001/2.aspx"; 20 } else { 21 return "/NoExiste.aspx"; 22 } 23 } 24 25 public void RewriteURL_BeginRequest(object sender, System.EventArgs args) { 26 System.Web.HttpApplication Appl = (System.Web.HttpApplication)sender; 27 string urlSolicitada = Appl.Request.Path; 28 string urlDeVerdad = dameURLDeVerdad(urlSolicitada); 29 30 if (urlDeVerdad != "") { 31 Appl.Context.RewritePath(Appl.Request.ApplicationPath + urlDeVerdad); 32 } 33 } 34 } 35 }
El método dameURLDeVerdad nos devolverá la URL verdadera que contiene el artículo buscado por el usuario. Aunque para este ejemplo nos sirve, aquí es donde deberíamos modificar más adelante el código para hacer algo con un poco más de sentido, ya que tener las urls metidas en constantes es bastante poco recomendable.
Dentro de RewriteURL_BeginRequest cabe destacar la llamada al método RewritePath, que es el que consigue redirigir al usuario a la página correcta pero sin modificar lo que le aparece en la barra de direcciones de su navegador. La URL que le indiquemos a este método tiene que comenzar desde el nombre de la aplicación, es decir, justo lo que viene después del «http://www.misitio.es/». De otra forma este método no funcionaría y nos lanzaría una excepción.
Sólo nos queda añadir las siguientes líneas en el fichero web.config, dentro de la sección <system.web>, para hacer referencia al nuevo módulo que acabamos de crear. Tenemos que hacer referencia tanto al nombre de la clase como a su namespace y al nombre de la librería donde están, de la siguiente forma: «namespace.nombreClase, nombreLibreria» .
<httpModules> <add type="RewriteLib.RewriteURL,RewriteLib" name="RewriteURL" /> </httpModules>
Con esto hemos conseguido que el método RewriteURL_BeginRequest que habíamos creado antes sea llamado cada vez que se haga una nueva petición a un fichero .aspx de nuestra aplicación.
Importante: Señalo que tiene que ser una llamada terminada en .aspx porque de otra forma no entraría en juego el motor de .NET y nuestro método ni se enteraría.
Ahora podéis probar a poner las primeras URLs (las feas) en vuestro navegador para comprobar que en los dos casos nos devuelve la página «NoExiste.aspx» que habíamos creado. En cambio, si probáis con las segundas… ¡magia!
¡Enhorabuena! Ya estáis preparados para meterle mano a este código, hacerlo algo más útil y adaptarlo a todas vuestras necesidades.
