Todos hemos visto alguna vez los típicos menús de navegación en forma de pestañas o solapas, situadas en la parte superior de la página, que cambian de color al pasar el puntero del ratón por encima.
Un poco de historia…
Estos menús generalmente se basaban en la utilización de dos imágenes diferentes para cada pestaña (una para el estado ‘inactivo’ y otra para el estado ‘activo’) que se cambian cuando el puntero del ratón pasa por encima a través de código JavaScript.
Sin embargo, este sistema tiene como inconveniente el retardo que se produce al pasar el ratón por encima de la pestaña, debido a la necesidad de descargar la imagen de sustitución.
Para evitar este problema se utilizaban diversos métodos de precarga de imágenes en la caché del navegador, también a través de código JavaScript.
En este artículo vamos a aprender a crear un completo menú de navegación a base de pestañas sin ninguno de los problemas anteriores, utilizando sólamente estilos CSS y nada de JavaScript.
…y al grano
El efecto vamos a conseguirlo con un pequeño y sencillo truco que aprovecha las posibilidades de las hojas de estilo en cascada CSS en el manejo de fondos.
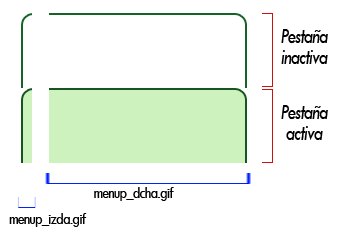
En este caso partiremos de una sola imagen, como la que aparece a continuación, que contiene en la parte superior una pestaña inactiva y en la inferior otra activa (podemos diseñarlas a nuestro gusto).
A continuación dividiremos esta imagen en dos: una parte izquierda que sea lo más estrecha posible (en nuestro caso justo hasta que termina el borde redondeado superior) y otra parte derecha que tenga el ancho suficiente para contener los textos de los menús que vayamos a incluir después.

Ahora vamos a ver el código de ejemplo. Primero los estilos CSS:
1 <style type="text/css"> 2 .menup { 3 font-weight:bold; font-family:Arial, Helvetica, sans-serif; font-size:13px; background-color:#FFFFFF; 4 float:left; 5 width:100%; 6 border-bottom:2px solid #155523; 7 } 8 .menup ul { 9 list-style:none; 10 margin:0px; 11 padding:5px 10px 0; 12 } 13 .menup li { 14 background:url(rcs/menup_dcha.gif) no-repeat right top; 15 float:left; 16 margin:0 1px 0 0; 17 padding:0px; 18 } 19 .menup li a { 20 background:url(rcs/menup_izda.gif) no-repeat left top; 21 display:block; 22 padding:5px 15px; 23 color:#127e29; 24 text-decoration:none 25 } 26 .menup li:hover { 27 background-position:100% -75px; 28 } 29 .menup li:hover a { 30 background-position:0% -75px; 31 color:#155523 32 } 33 .menup li.current { 34 background-position:100% -75px; 35 position:relative; 36 top:2px 37 } 38 .menup li.current a { 39 background-position:0% -75px; 40 color:#155523 41 } 42 </style>
El truco está principalmente en las líneas 27, 30, 34 y 39, donde se encuentran los estilos que se aplican en el evento ‘hover’, es decir, cuando el ratón pasa por encima, o cuando la pestaña está marcada como seleccionada (current).
Con la sentencia [background-position: horizontalpx verticalpx] vamos a conseguir desplazar el fondo 75 píxeles hacia abajo (verticalpx), que es justo la posición en la que empieza la parte de la imagen de fondo que representa a la pestaña activa. Utilizamos un 100% (horizontalpx) para colocar la imagen derecha pegada al borde derecho y un 0% para colocar la izquierda pegada al lado izquierdo.
Veamos ahora el código html del menú:
1 <div class="menup"> 2 <ul> 3 <li><a href="#">Menú número 1</a></li> 4 <li class="current"><a href="#">Menú activado</a></li> 5 <li><a href="#">Menú número 3</a></li> 6 </ul> 7 </div> 8 <div style="clear:both"></div>
Comó podéis ver el código html queda súmamente claro y sencillo. Es importante añadir el elemento div a continuación del menú, con el estilo ‘clear:both‘, para que el menú creado a base de bloques flotantes (float:left) no afecte al resto de los elementos de la página.
Ahora veamos cómo queda:
